投資関連の記事を書く上で欠かせないと言っても過言ではないのが、株価チャートです。
しかし、インターネット上でいろいろなところが提供している株価チャートのほぼすべては転載が認められていません。
私のブログではチャートを掲載することなくここまでやってきましたが、やはり「映え」が足りません。
そんな中、転載可能なチャートを提供してくれているTradingView(トレーディングビュー)という神サービスを見つけました。日本株、米国株、為替、仮想通貨など色々なチャートが揃ってます。
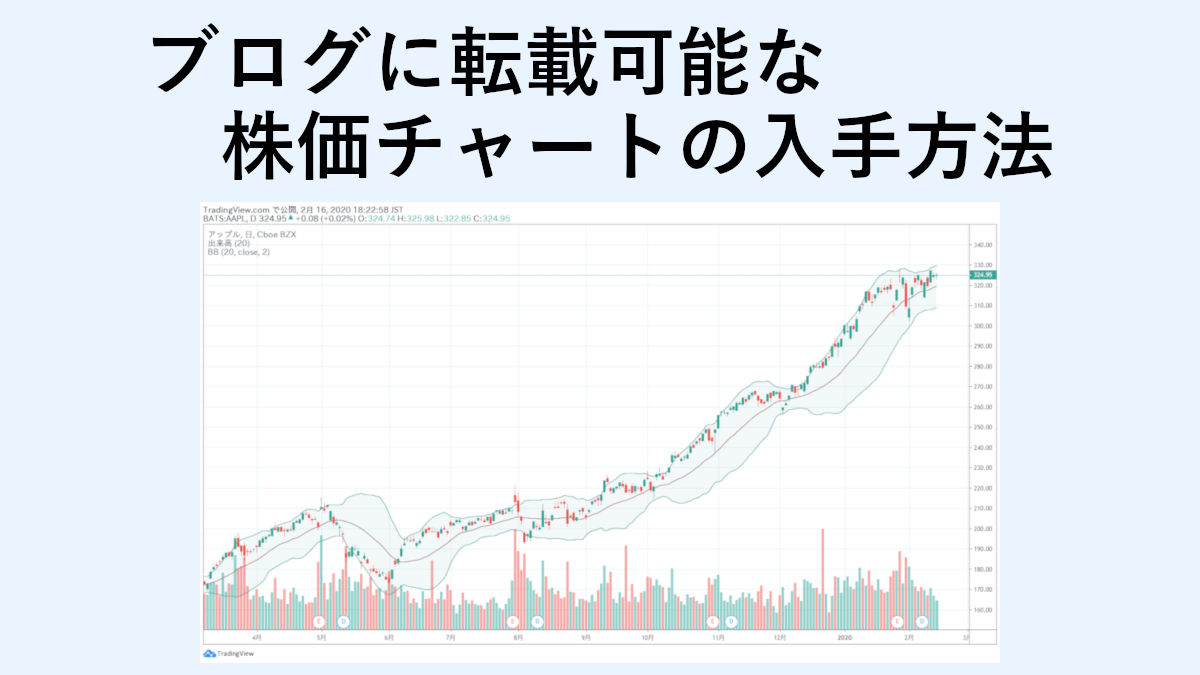
本記事では、TradingViewを利用したチャートのブログへの掲載方法を説明します。
株価チャートが転載できないってどういうこと?
そもそもあまり気にせずチャートの転載をしている方も多いかもしれません。しかし、株価チャートには著作物として認められる可能性もあるようなんです。
以下、弁護士ドットコムでの弁護士さんの回答の抜粋です。
著作権法上の著作物とは「思想又は感情を創作的に表現したものであつて、文芸、学術、美術又は音楽の範囲に属するもの」(2条1項1号)をいいますので、株価自体は著作物ではありませんが、株価チャート図に、作者の思想又は感情が創作的に表現されているのであれば、図形の著作物(10条1項6号)として認められる余地があります。
株価チャート画像のブログ掲載について
チャートの著作物性が問題になりますが,著作物性が認められるかは微妙です。仮にチャートに著作物性が認められなくても,そのままコピーするデッドコピーを行って利用した場合,損害賠償請求権が発生する場合があります。
したがって,ブログに引用したり、動画として上げることは損害賠償等の法的問題が生じる可能性が十分にあるので避けた方がよいと考えます。
株価チャートの著作権
ちなみにYahoo!ファイナンスでは、「限定された手法での私的利用を除いた掲載情報の加工および転載、複製、商業利用の禁止」がヘルプに記載されています。
とは言え、実際に問題とされるケースは発生していないと思われ、まさに「気にしたら負け」状態となっています。
知ってない振りをして、チャートを転載するという選択肢ももちろんありだと思います。しかし、知っちゃったからには職業柄、できる限りルールを守ってブログ運営をやりたいのです。
「確かに聞いちゃったといえば聞いちゃった。」という村上世彰氏のセリフが蘇ります。
「ここにチャートが貼ってあれば!ぐぬぬぬぬ…。」と思ったことは数知れず。しかし、私は解決するソリューションを見つけたのです。
ちなみに企業やサービスのロゴのブログへの使用は黒の場合がほとんどだと思います。(詳細は各社のガイドラインを参照してください)まあ個人のブログに企業から連絡が来ることはないと思いますが…。
救世主の名はTradingView
「ぐぬぬぬぬ…。」状態を何度か経験していたので重い腰を上げてネットを探し回ったところ、転載可能なチャート(しかも高機能!)を提供してくれているTradingViewを発見したのです!
TraidingViewは、トレーダーのためのSNSとして運用されているサービスです。
20の言語で展開されており、世界中のトレーダー達が投資のアイデアや独自のテクニカル指数のためのスクリプトなどを共有できる場となっています。
そして、共有の場であるだけではなく、世界中の株価、先物、CDF、為替などのマーケット情報や高機能チャート、スクリーニングの機能も提供してくれています。
山ほど機能があるのですが、今回はチャートの部分に特化してご紹介します。
TradingViewの「利用規約、ポリシー、免責」ページには、以下のようにチャートを使用していい旨がはっきりと明示されてます。嗚呼、ありがたいです。
TradingViewは、tradingview.com及びサイトの利用可能なその他の全てのバージョンのユーザー全員に対し、使用中に常にTradingViewへの帰属が明確に表示されることを条件に、TradingViewチャートのスナップショットを分析、プレスリリース、書籍、記事、ブログ掲載、その他の出版物に使用すること、教育セッションにTradingViewのチャートを使用すること、概況説明、ニュース、分析等のビデオ放送にTradingViewチャートを表示させること、並びに、前述以外の目的でTradingViewチャートもしくはTradingViewウェブサイトから入手したその他の製品を使用又はプロモートをすることを許可します。
帰属はTradingViewへの言及を必ず含む必要があります(こちらに記載のものを含みますが、それらに限定されません)。
利用規約、ポリシー、免責
★週一で注目された記事と米国株式市場のおさらいが届く無料メルマガ。おすすめです。
チャートの掲載方法
では、実際の掲載方法の説明です。TradingViewを使うと2種類のチャートを掲載することが可能になります。
- 画像として掲載
テキストやラインを入れることもできます。 - ウィジェットとして掲載
ブログに埋め込めるウィジェットを提供しており、ウィジェットを利用するとほぼリアルタイムのチャートをブログに掲載することができます。
画像として掲載
画像のサンプル

手順
- https://jp.tradingview.com/chart/にアクセスする
- 表示したいチャートの銘柄名を入力する(画像参照)
- お好みでチャートをカスタマイズする(画像参照)
- カメラボタンを押す(画像参照)
- 「画像を保存」をクリックする
- 表示された画像を保存し、ブログに掲載する
ウィジェットとして掲載
ウィジェットのサンプル
手順
- https://jp.tradingview.com/widget/advanced-chart/にアクセスする
- [サイズとデフォルト]欄でチャートの設定を変更する
- 「適用」ボタンを押す
上のチャートが更新されるので、必要に応じて設定を変更します。 - [埋め込みコード]欄に表示されたコードをコピーする
- ブログにコピーしたコードを記載する
- 自動サイズにしていた場合は、ウィジェットの高さを指定する
ウィジェットの高さの指定方法
ウィジェットのコードから高さの指定に必要なidを調べます。(ハイライト部分から取得。今回の例では「tradingview_88d32」)
<!-- TradingView Widget BEGIN -->
<div class="tradingview-widget-container">
<div id="tradingview_88d32"></div>
<div class="tradingview-widget-copyright">TradingView提供の<a href="https://jp.tradingview.com/symbols/INDEX-NKY/" rel="noopener" target="_blank"><span class="blue-text">NKYチャート</span></a></div>
<script type="text/javascript" src="https://s3.tradingview.com/tv.js"></script>
<script type="text/javascript">
new TradingView.widget(
{
"autosize": true,
"symbol": "INDEX:NKY",
"interval": "D",
"timezone": "Asia/Tokyo",
"theme": "Light",
"style": "1",
"locale": "ja",
"toolbar_bg": "#f1f3f6",
"enable_publishing": false,
"hide_top_toolbar": true,
"save_image": false,
"container_id": "tradingview_88d32"
}
);
</script>
</div>
<!-- TradingView Widget END -->
CSSで高さを指定します。例えば、300pxとする場合は以下のようになります。
#tradingview_88d32 {
height: 300px;
}
すると縦が300pxのチャートがウィジェットとして埋め込まれます(上記ウィジェット参照)。
ユーザー登録について
TradingViewには、以下の4つのプランがあります。(違いはこちら)
- BASIC:無料
- PRO:14.95ドル/月
- PRO+:29.95ドル/月
- PREMIUM:59.95ドル/月
チャートの機能はユーザー登録なしでも無料プランと同じよう使えているようなので、登録なしでも十二分に使えます。ユーザー登録を促すポップアップに悩まされるようだったら無料プラン登録するという感じでいいと思います。
もし、有能ツールすぎるので有料プランにせざるを得ないという方がいましたら以下からご登録ください。
まとめ
今回は神サービスTradingViewからの株価チャートの掲載方法をご紹介しました。
チャートを載せる手段を見つけることができたので、 我がブログでも今後はガンガンに活用していきたいと思います。
まとめるまでもないですが、本記事のまとめです。
- 株価のチャートには著作物性が認められる可能性がある
- TradingViewは転載可能なチャートを提供してくれる神サービスである
- ユーザー登録なしでもかなり使える



/cloudfront-ap-northeast-1.images.arcpublishing.com/sankei/EHCVTZRH7BNKXA4YL5MEYIJ6AM.jpg)







コメント