
こんにちは、さくさくです。
はてなブログのカスタマイズ、やってますか?
「あの人のブログでみた、あのパーツを追加したい」
「アドセンスに合格したから広告を貼りたい」
「アドセンス広告の位置や種類を変更したい」
そんな時、カスタマイズのヘッダ・記事・サイドバー・フッタ、どこを変更すればいいか迷うことはありませんか。
ページャ下とフッタって、どう違うんでしょうね💧
図で示して、ご説明します。
PC表示画面のカスタマイズ
最初にPCで見ているはてなブログのカスタマイズです。
図でざっくり示すと、このようになっています。

こうして見ると、難解だったカスタマイズ画面も意外とシンプルに見えませんか?
ブログパーツやボタン、広告など「この位置に表示したい」ものは、上の図で該当する部分にHTMLコードを貼ればOKです。
では、具体的にご説明しましょう。
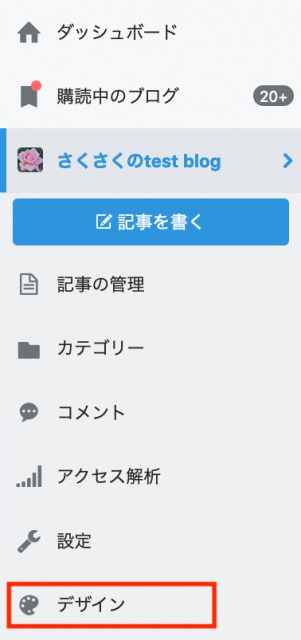
1.はてなブログのダッシュボードからデザインをクリックします。

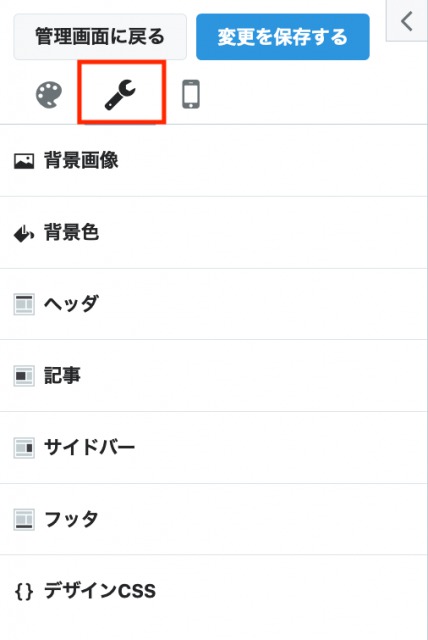
2.最初はテーマが表示されているので、スパナのマーク(カスタマイズ)をクリックすると、下のメニューになります。

ヘッダ
ブログの一番上、ブログタイトル周りをカスタマイズできます。

タイトル画像
自分で作成したタイトル画像をアップロードできます。
また、最初はダッシュボードー設定で入力したブログ名がテキスト表示されていますが
- 画像とテキストを重ねて表示
- 画像だけを表示
どちらか選ぶことができます。
私は、ブログ名とブログの説明も入れたタイトル画像を作りました。
タイトル画像の推奨サイズは高さ200px、横幅1000pxです。(はてなブログヘルプより)
タイトル下
ここにブログパーツなどのHTMLコードを貼ると、ブログ全体(トップページでも個別記事でもプライバシーポリシーでも全ページ)に表示されます。
私はグローバルメニュー(ナビゲーションバー)を設置しています。
記事
ブログの個別記事が表示されるページをカスタマイズできます。

記事ページをプレビュー
クリックすると、右側のプレビュー画面がブログのトップページから記事ページに変わります。
これからカスタマイズして記事ページにはどう反映したか、確認することができます。
クリックするたびに、トップページと記事ページに表示が変わります。
ソーシャルパーツ
- はてなブックマークボタン
- Facebook「シェア」ボタン
- ツイートボタン
- Tumblr共有ボタン
- LINEで送るボタン
- pocket追加ボタン
これらは表示したいボタンにチェックを入れて記事上下に表示と記事下のみに表示を選択できます。
デフォルトは記事下のみに表示です。
また
- はてなスター
- はてなブックマークコメント
- Zenback
も記事下に表示・非表示を設定することができます。
関連記事
関連記事を記事下に表示するにチェックを入れると、はてな側で自動的に関連記事を表示してくれます。
アドセンスの関連コンテンツが開放されるまでは、ここにチェックを入れておくのがよいと思います。
記事上下のカスタマイズ
個別記事ページ、記事本文の上と下にHTMLコードを貼り付けてブログパーツやアドセンス広告を貼ることができます。

記事上・記事下をざっくり分けると、このようになります。

記事上は、記事タイトル下にブログパーツや「この記事は◯◯分で読めます」的な表示、アドセンス広告を貼りたい場合に使います。
記事本文の中にアドセンス広告を貼りたい場合も、記事上にコードをコピペします。
※アドセンスコードに加えて、記事中で位置を指定するコードが必要です。詳細は長くなるので今日は割愛します💧「はてなブログ アドセンス 貼り方」でググるとたくさんヒットします。
記事下は、記事本文が終わったその下の部分です。
記事を読み終わった後のアドセンス広告、読者になるボタン、Twitterのフォローボタン、アドセンスの関連コンテンツなどはコードを記事下に貼ります。
パンくずリスト
記事ページにパンくずリストを表示するかどうか、チェックで選択します。
サイドバー
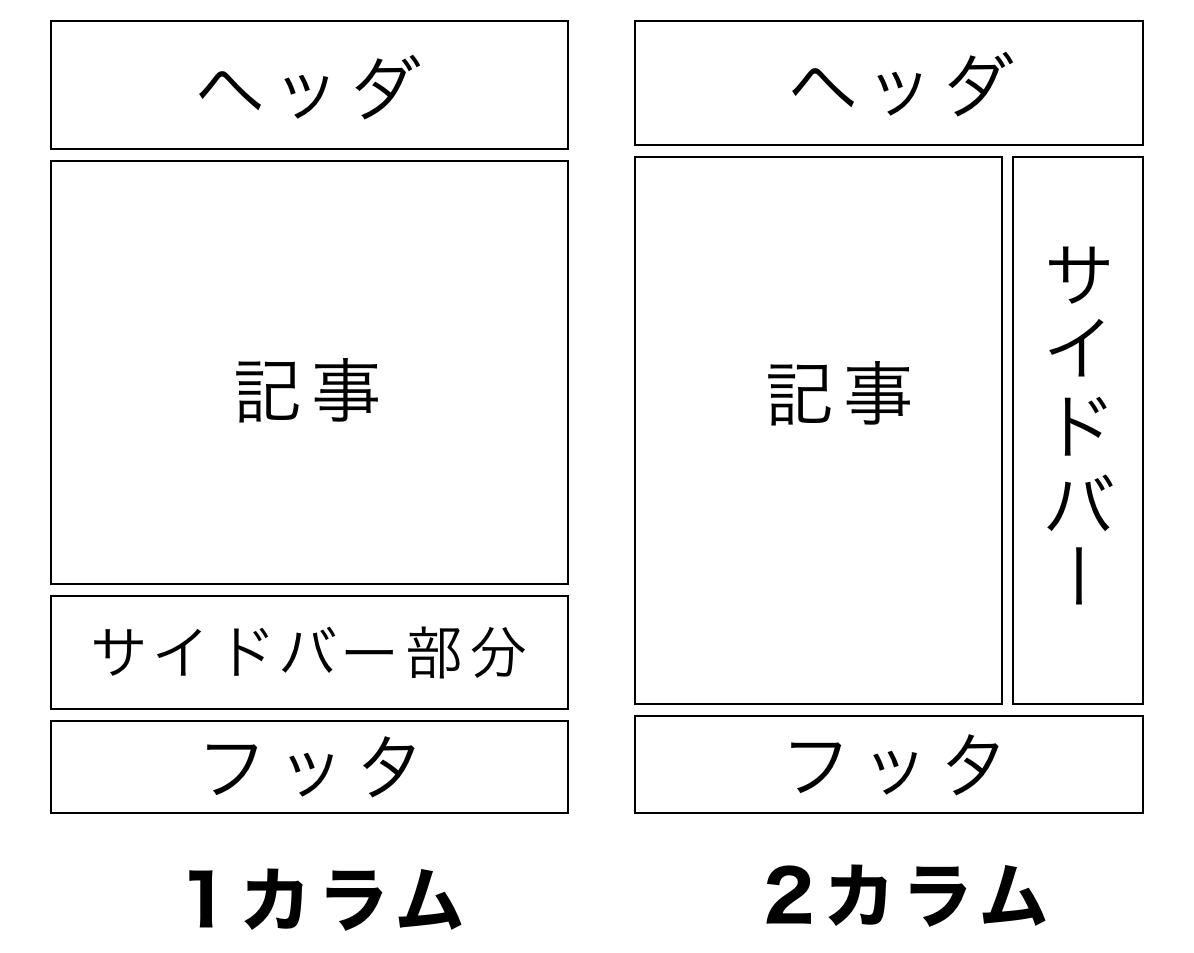
サイドバーの表示項目をカスタマイズします。
はてなブログのテーマは2カラムのものが多いので、通常はサイドバーが横に表示されています。
1カラムのテーマでは、サイドバーの内容が記事とフッタの間に表示されます。


サイドバー部分に表示されているプロフィール・検索・最新記事・月別アーカイブなどのモジュールを編集します。
モジュールにはこの他に
- リンク
- 関連記事
- 注目記事
- カテゴリー
- 最近のコメント
- 参加グループ
- 執筆者リスト
を追加できます。
HTMLで自由に記述して、ブログパーツやソーシャルプラグインを配置することもできます。
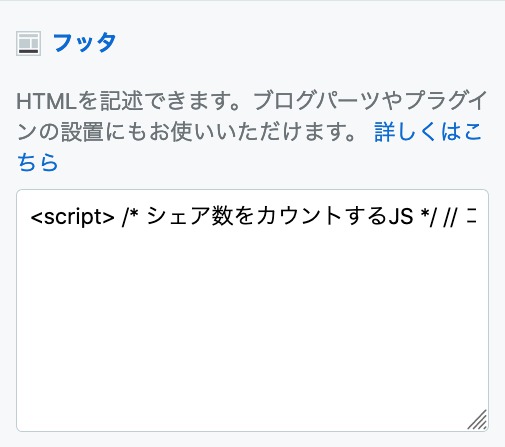
フッタ
ブログ全体(トップページでも個別記事でもプライバシーポリシーでも全ページ)の下部に表示されます。

ここにHTMLを自由にコピペや記述することができます。
※ブログパーツやスクリプトのうち特に場所を指定する必要がないものは、フッタに記述するのがおすすめです。
フッタ欄は最後に読み込まれるので、ページの表示速度が向上します。
{}デザインCSS
はてなブログは、テーマを変えることでブログの見た目をガラリと変えることができますが、その他細かいデザインのカスタマイズを行います。

ネットで公開されているCSSなどをコピペして、見出しや目次の見た目などを好みにカスタマイズできます。
※万が一失敗するとブログの表示が崩れてしまいます。そうなると戻すのはかなり大変です。必ずテキストファイルなどにバックアップを取ってからカスタマイズしてください。
PC版のカスタマイズ画面の説明は以上です。
次はスマホ版のカスタマイズ画面についてご説明します。
スマートフォン表示画面のカスタマイズ
はてなブログをカスタマイズする場合、スマホ版のカスタマイズは必要な人と必要でない人がいます。
スマートフォン表示画面もカスタマイズしたい方は、以下を確認してください。
ブログのデザイン設定を確認
まず最初に、ご自分のブログのデザイン設定を確認しましょう。
確認するポイントは
- テーマがレスポンシブデザイン対応か
- レスポンシブデザインモードになっているか
の2点です。
ブログのテーマがレスポンシブデザイン対応でレスポンシブデザインモードの場合、PC版のカスタマイズがスマホ画面にも反映します。
以下の確認やスマホ版のカスタマイズは不要です。
テーマがレスポンシブデザイン対応か
はてなブログのテーマストアで、自分のテーマがレスポンシブデザイン対応か確認することができます。
1.はてなブログにログインした状態で、テーマストアを開きます。
2. 画面右上のインストールしたテーマをクリックします。

3. 今使っているテーマをクリックします。

4.テーマ詳細画面の「レスポンシブデザイン対応」表示の有無で確認できます。
レスポンシブデザインモードを確認
ご自分のブログのテーマがレスポンシブデザイン対応の場合、もう1つ確認が必要です。

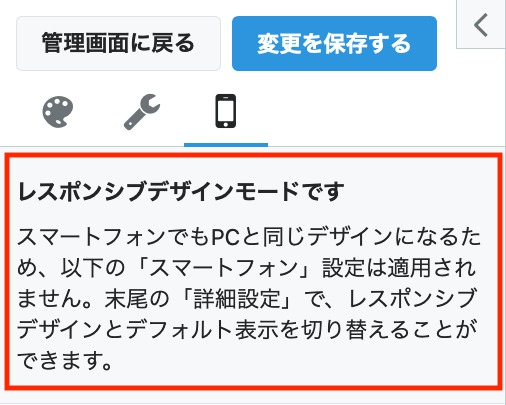
ダッシュボードのデザインースマートフォンをクリックして、レスポンシブデザインモードですと表示されていればスマホ版のカスタマイズは不要です。
もしレスポンシブデザインモードですの表示がない場合の手順です。

レスポンシブデザインにチェックを入れて、変更を保存するをクリックします。
これでスマホ画面のカスタマイズは不要になります。
敢えてPC版とスマホ版別々にカスタマイズ
PC版のカスタマイズだけでスマホ画面に反映するのはとても便利です。
その反面、アドセンスの広告配置をPCとスマホで変えたい・PCにだけブログパーツを配置したいといった、きめ細かい設定はできません。
その場合は、テーマに関係なく上図②のチェックを外すと、スマホ画面も自由にカスタマイズできるようになります。
変更を保存するも忘れずにクリックしてください。
※PRO限定の機能がありますのでご注意ください。
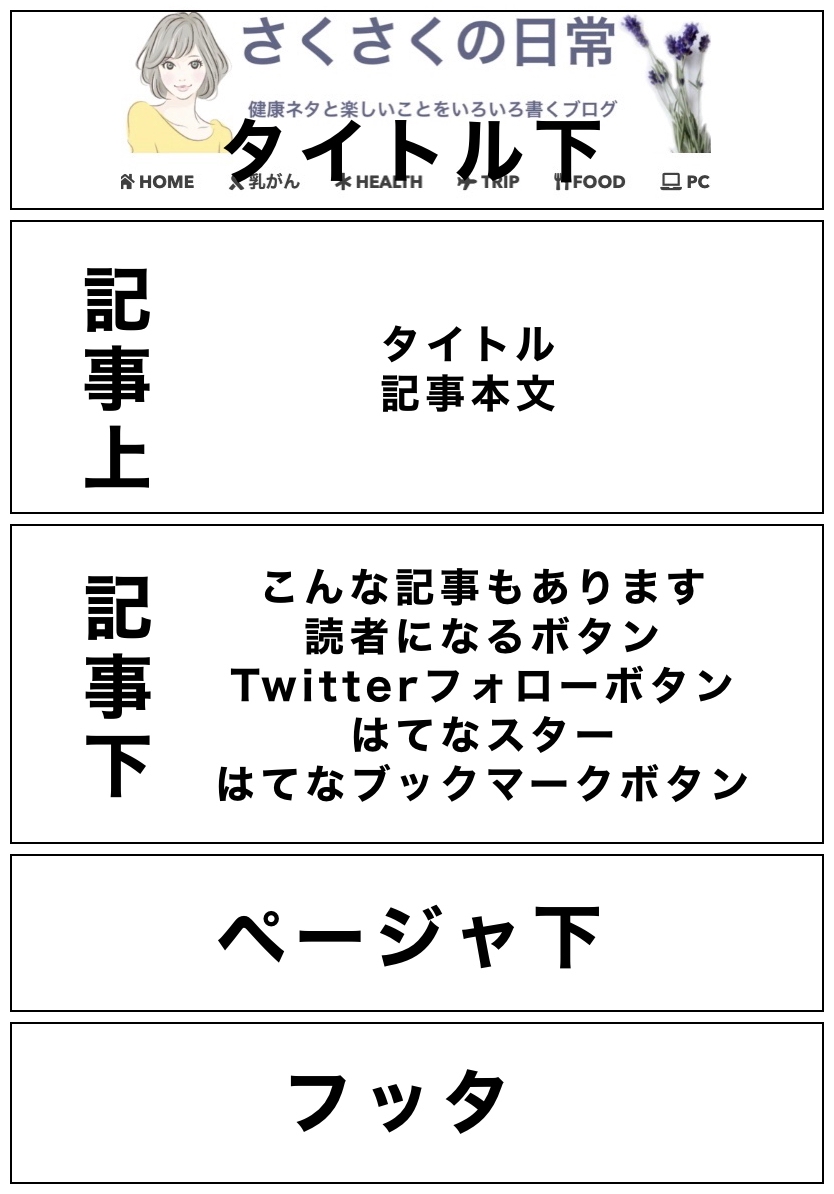
スマホ画面のカスタマイズは、ざっくり示すとこのような感じです。

こうしてみると、スマホ画面のカスタマイズも簡単そうに感じますね。
ブログパーツやボタン、広告など「この位置に表示したい」ものは、上の図で該当する部分にHTMLコードを貼ればOKです。
ヘッダ
スマホ表示用のヘッダカスタマイズ画面です。

ブログアイコン
ダッシュボードー設定でアップロードしたものと同じです。
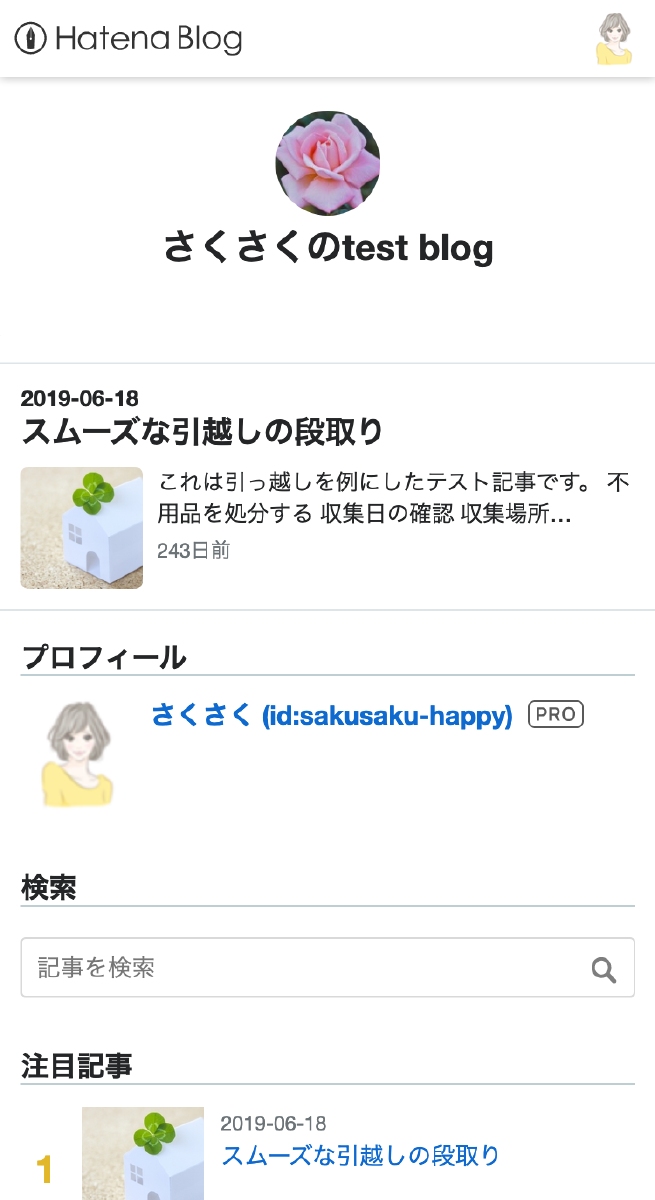
ブログアイコンを設定すると、タイトルの上にこのように表示されます。

私のこのブログは、カスタマイズでブログアイコンを消したのですが、どうやって消したか思い出せません💧
また、やり方等思い出すかググって見つけたらシェアします。
タイトル画像
タイトル画像はPCと同じものを設定することもできます。
しかしPCととスマホは画面の大きさや縦横比が違うので、私はスマホ用のヘッダー画像を用意しました。

タイトル下
これは、はてなブログPROだけの機能です。
トップページ、個別記事ページなど、ブログの全てのページに表示されます。
PCと同じHTMLを表示することもできるし、スマホ用に自分で設定することもできます。
私はグローバルメニュー(ナビゲーションバー)を設置しています。
記事
ブログの個別記事が表示されるページをカスタマイズできます。

記事ページをプレビュー
スマホ画面のプレビューを切り替えます。
ボタンをクリックすることで、画面右のスマホ画面プレビューがトップページと記事ページに変わります。
カテゴリー
デフォルトでは記事上に表示です。
記事下に表示も選択することができます。
関連記事
チェックを入れると、関連記事が下に表示されます。
アドセンスの関連コンテンツが開放されるまでは、チェックを入れることをおすすめします。
記事上下のカスタマイズ
PCと同じHTMLか、スマホ用に別途設定するか選ぶことができます。
記事上は、記事タイトル下にブログパーツや「この記事は◯◯分で読めます」的な表示、アドセンス広告を貼りたい場合に使います。
記事本文の中にアドセンス広告を貼りたい場合も、記事上にコードをコピペします。
※アドセンスコードに加えて、記事中で位置を指定するコードが必要です。詳細は長くなるので今日は割愛します💧「はてなブログ アドセンス 貼り方」でググるとたくさんヒットします。
記事下は、記事本文が終わったその下の部分です。
記事を読み終わった後のアドセンス広告、読者になるボタン、Twitterのフォローボタン、アドセンスの関連コンテンツなどはコードを記事下に貼ります。
パンくずリスト
記事ページにパンくずリストを表示するかどうか、チェックで選択します。
フッタ
スマホ版のブログ全体(トップページでも個別記事でもプライバシーポリシーでも全ページ)の下部に表示されます。

自己紹介
スマホ画面のページ下部にプロフィールを表示することができます。
ページャ下
これは、はてなブログPROだけの機能です。
スマホ画面、新しい記事と過去の記事へのリンクの下(コメント欄がある場合はその下)にHTMLコードを配置できます。
フッタ
これも、はてなブログPROだけの機能です。
スマホ画面のブログ最下部にHTMLコードを配置できます。
※スマホ用のカスタマイズ画面で、PCと同じHTMLではなくスマホ独自にHTMLを貼る場合も、その場所に表示する必要がないコードはフッタ欄に貼るのがおすすめです。
ページの下部で読み込まれるので、ブログの表示速度が向上します。
まとめ
はてなブログのカスタマイズ画面をご紹介しました。
HTMLのコードを貼るのに、どこに反映するかイマイチぴんと来ないと、ドキドキしますよね。
ざっくり簡略化した図で、何となくご理解いただけたら嬉しいです。
カスタマイズって難しいけれども、成功して自分の思った通りのものが表示された時は喜びも大きいですね。
私も、このブログを開設するまでカスタマイズ等やったことはありませんでした。
少しずつ自分好みにデザインを変えながら、カスタマイズ、ブログ運営、ライティングなどを学びました。
私が、はてなブログに限らずワードプレスなどウェブ作成について学んでいるところはこちらです。
ご興味あれば、チェックしてくださいね。
以上、本日は
はてなブログのカスタマイズ~デザインのタイトル下・記事上・記事下・ページャ下・フッタが反映する位置は?まとめ
という話題でした。
お読みいただき、ありがとうございます。
カスタマイズって難しいんだね
慣れると簡単にやれるんだろうけど、私はまだ上手くいくかドキドキするね💧
はてなブログ関連の記事はこちらです