
こんにちは、会社員しょこちゅんです🤗
本日は、タイトルにもある通り、記事の一番下に自分で任意の広告をレスポンシブで入れる方法についてです。
グーグルアドセンスに合格されてない方や、他のアフィリエイトサイトに登録されてる方も多いと思いますので、是非参考にしてみてください。
それでは早速行ってみよー。
レスポンシブデザインとは?
レスポンシブって何?
はい、そもそもの質問からお答えします。
レスポンシブデザインとは、スマートフォン対応に作られてるサイトの事です。
分かりやすく説明すると、PCで開いた際、画面をギューッと小さくしていくと文字も改行され、その時の画面幅にそった表示をしてくれたり、画像も縮小幅に合わせて表示されます。
レスポンシブで作るメリットは?
今はグーグル評価的にもレスポンシブが当たり前になってますし、そこも一つの評価として判断されます。「ユーザーにとっての見やすいサイト」を目指すなら、必要不可欠なのがレスポンシブデザインだと思います。
グーグル広告があるから必要ないんじゃない?
いえいえ、必要あります。
特に、ブロガーの方はグーグル広告だけじゃなく、他のアフィリエイトサイトも登録してますよね。
その際に、「もう少し広告を入れたいんだけど、これ以上記事の間にいれるとゴチャゴチャしちゃうなぁ…」とか「綺麗に見やすく並べたいな…」というシーンも多々あるはずです。
そのお悩みを解決するために、今回は配置した広告が崩れないようにまとめたブロックを皆さんにご紹介したいと思います。
実際のタグのご紹介
実際使用しているブロックはこちら
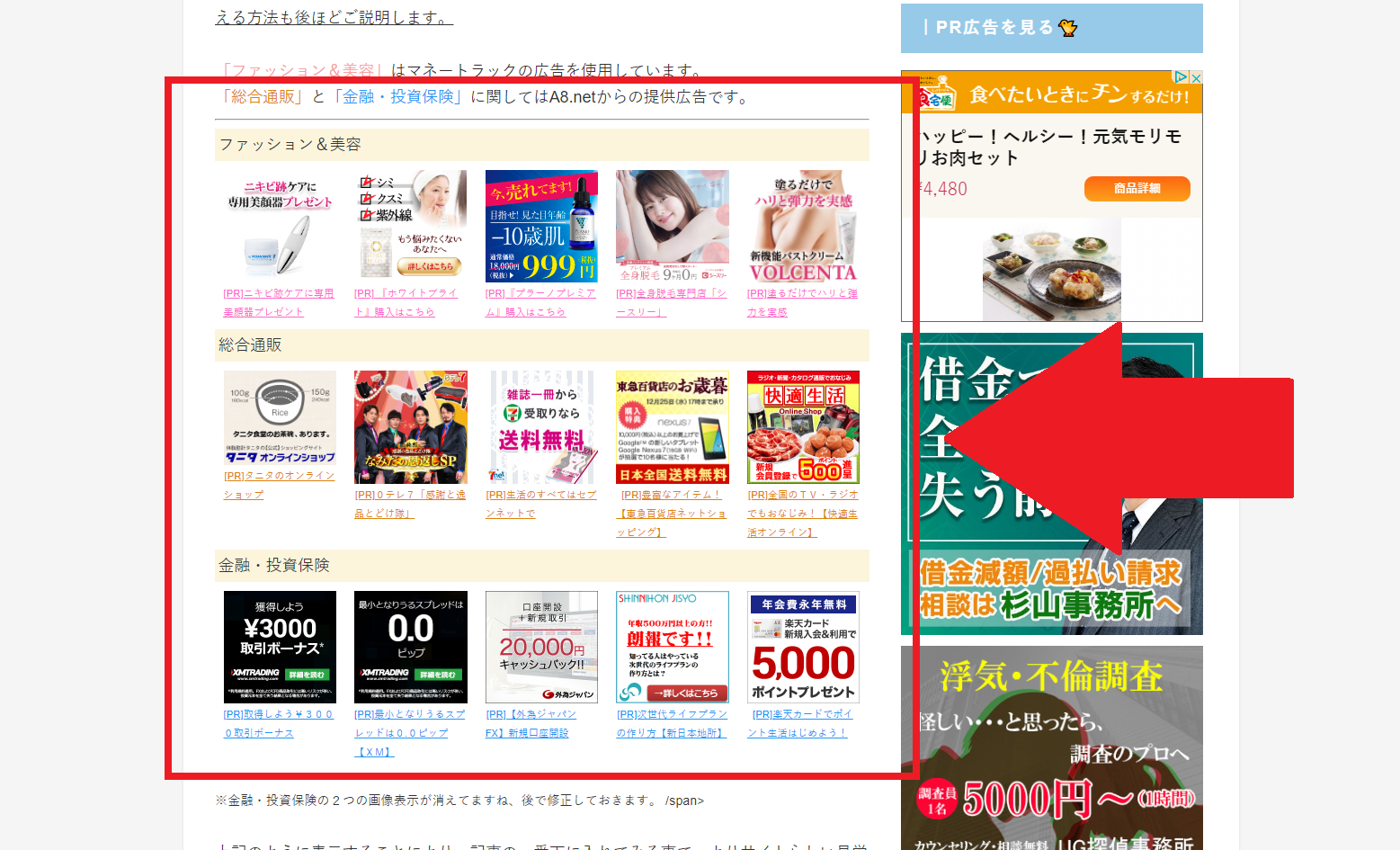
「ファッション&美容」「総合通販」「金融・投資保険」と、3項目にわけてアドセンス以外の広告を並べてみました。
「ファッション&美容」はマネートラックの広告を使用しています。
「総合通販」と「金融・投資保険」に関してはA8.netやXMの提供広告です。
上記のように表示し記事の一番下に入れる事で、よりサイトらしい見栄えとなりPRしたい広告を綺麗に見せる事が可能となります。
マネートラックのアフィリエイトを知らない方はこちらを参照下さい。
A8ネットにまだ登録してない方はこちらを参照下さい。
上記2サイトは、無料登録でアフィリエイト登録することができます。
これとは別にバリューコマースにも私は登録していますので、気になる方はチェックしてみて下さい。バリューコマースに登録しておけば、Amazonアソシエイトに合格できなくても、バリューコマースからAmazonの広告を張れるので、合格するまでのつなぎとしては十分です。
実際に使用するタグはこちら
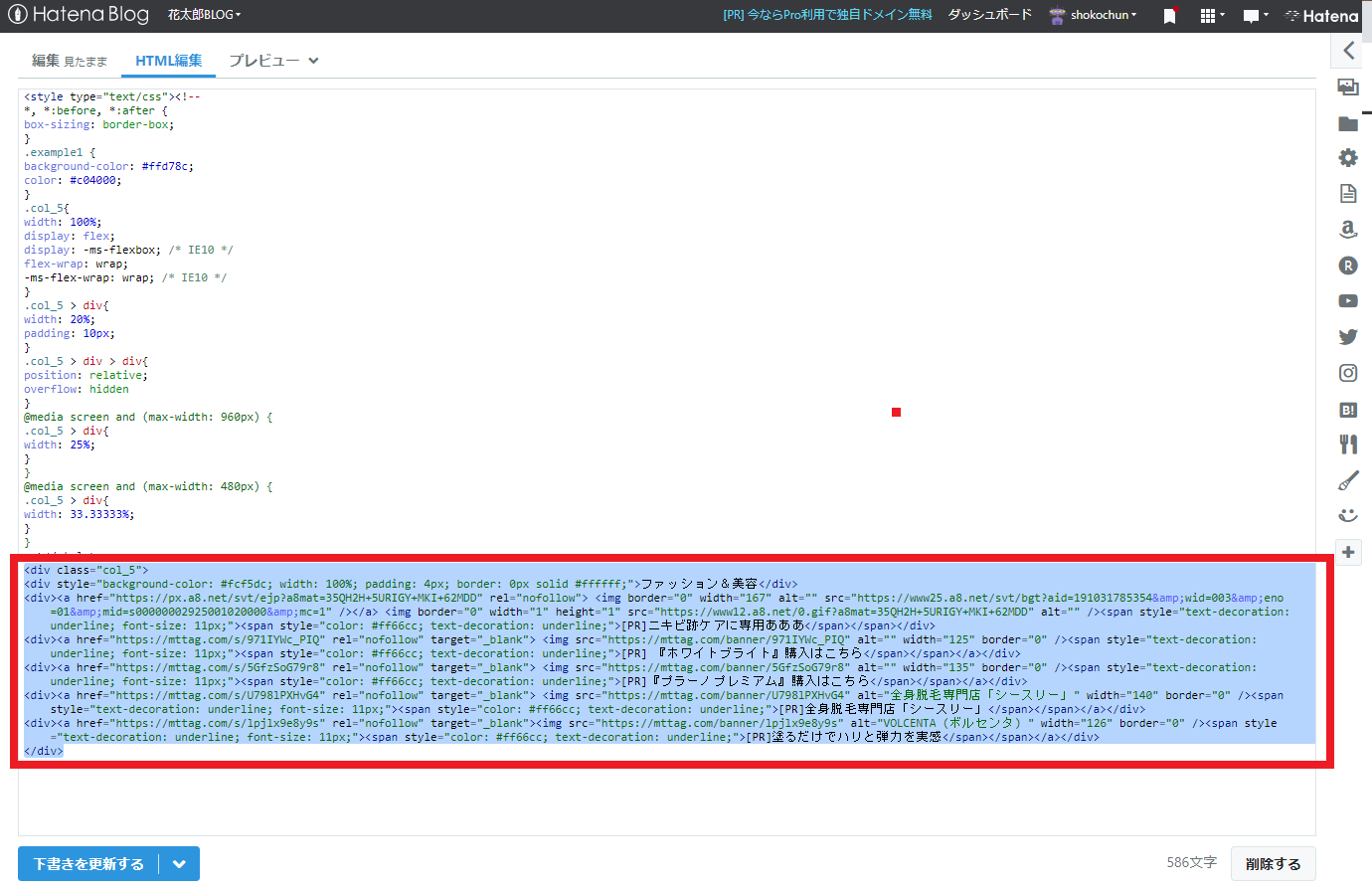
記事を「新規作成」し、下記タグをそのままコピーして「HTML編集」箇所に貼り付けて下さい。それだけで完成してるはずです。
- <style type="text/css"><!--
- *, *:before, *:after {
- box-sizing: border-box;
- }
- .example1 {
- background-color: #ffd78c;
- color: #c04000;
- }
- .col_5{
- width: 100%;
- display: flex;
- display: -ms-flexbox; /* IE10 */
- flex-wrap: wrap;
- -ms-flex-wrap: wrap; /* IE10 */
- }
- .col_5 > div{
- width: 20%;
- padding: 10px;
- }
- .col_5 > div > div{
- position: relative;
- overflow: hidden
- }
- @media screen and (max-width: 960px) {
- .col_5 > div{
- width: 25%;
- }
- }
- @media screen and (max-width: 480px) {
- .col_5 > div{
- width: 33.33333%;
- }
- }
- --></style>
- <div class="col_5">
- <div style="background-color: #fcf5dc; width: 100%; padding: 4px; border: 0px solid #ffffff;">ファッション&美容</div>
- <div><a href="https://mttag.com/s/DOQwvZT7Am0" rel="nofollow" target="_blank"> <img src="https://mttag.com/banner/DOQwvZT7Am0" alt="" width="130" border="0" /><span style="text-decoration: underline; font-size: 11px;"><span style="color: #ff66cc; text-decoration: underline;">[PR]ニキビ跡ケアに専用美顔器プレゼント</span></span></a></div>
- <div><a href="https://mttag.com/s/971IYWc_PIQ" rel="nofollow" target="_blank"> <img src="https://mttag.com/banner/971IYWc_PIQ" alt="" width="125" border="0" /><span style="text-decoration: underline; font-size: 11px;"><span style="color: #ff66cc; text-decoration: underline;">[PR] 『ホワイトブライト』購入はこちら</span></span></a></div>
- <div><a href="https://mttag.com/s/5GfzSoG79r8" rel="nofollow" target="_blank"> <img src="https://mttag.com/banner/5GfzSoG79r8" alt="" width="135" border="0" /><span style="text-decoration: underline; font-size: 11px;"><span style="color: #ff66cc; text-decoration: underline;">[PR]『プラーノプレミアム』購入はこちら</span></span></a></div>
- <div><a href="https://mttag.com/s/U798lPXHvG4" rel="nofollow" target="_blank"> <img src="https://mttag.com/banner/U798lPXHvG4" alt="全身脱毛専門店「シースリー」" width="140" border="0" /><span style="text-decoration: underline; font-size: 11px;"><span style="color: #ff66cc; text-decoration: underline;">[PR]全身脱毛専門店「シースリー」</span></span></a></div>
- <div><a href="https://mttag.com/s/lpjlx9e8y9s" rel="nofollow" target="_blank"><img src="https://mttag.com/banner/lpjlx9e8y9s" alt="VOLCENTA (ボルセンタ) " width="126" border="0" /><span style="text-decoration: underline; font-size: 11px;"><span style="color: #ff66cc; text-decoration: underline;">[PR]塗るだけでハリと弾力を実感</span></span></a></div>
- </div>
上記タグを使用する事で、下記のように、PCの画面を小さくしていっても、スマホで表示した場合でも、画像と横文字が崩れないように配置することができます。
①通常時のPCでの表示です。画面を小さくしてみます。

②画面を小さくしていっても、画像と文字がレイアウト崩れすることなくレスポンシブに対応しつつ綺麗にまとまっています。こうなってれば正解です。

③上記のようにブロックができた後は、ご自身が貼りたい広告画像を各アフィリエイトサイトで生成し、タグを張り替えていくだけです。
念のため、タグの張り替え場所や手順も説明します。
任意の広告タグに張り替える方法
まず初めに注意事項をお伝えします。
※バリューコマースだと、画像サイズの変更ができないため、画像サイズの調整ができるサイトで、なるべく正方形の広告画像を選択する。
せっかくブロックで並べても、画像サイズがバラッバラだとかっこ悪いですし、見栄えも汚いです。私はA8.netやマネートラックの画像の中で正方形で素材が準備されてる広告を優先的に選び配置しています。
今回は、皆さんも登録が多いであろうA8.netで手順の説明をします。
手順の説明
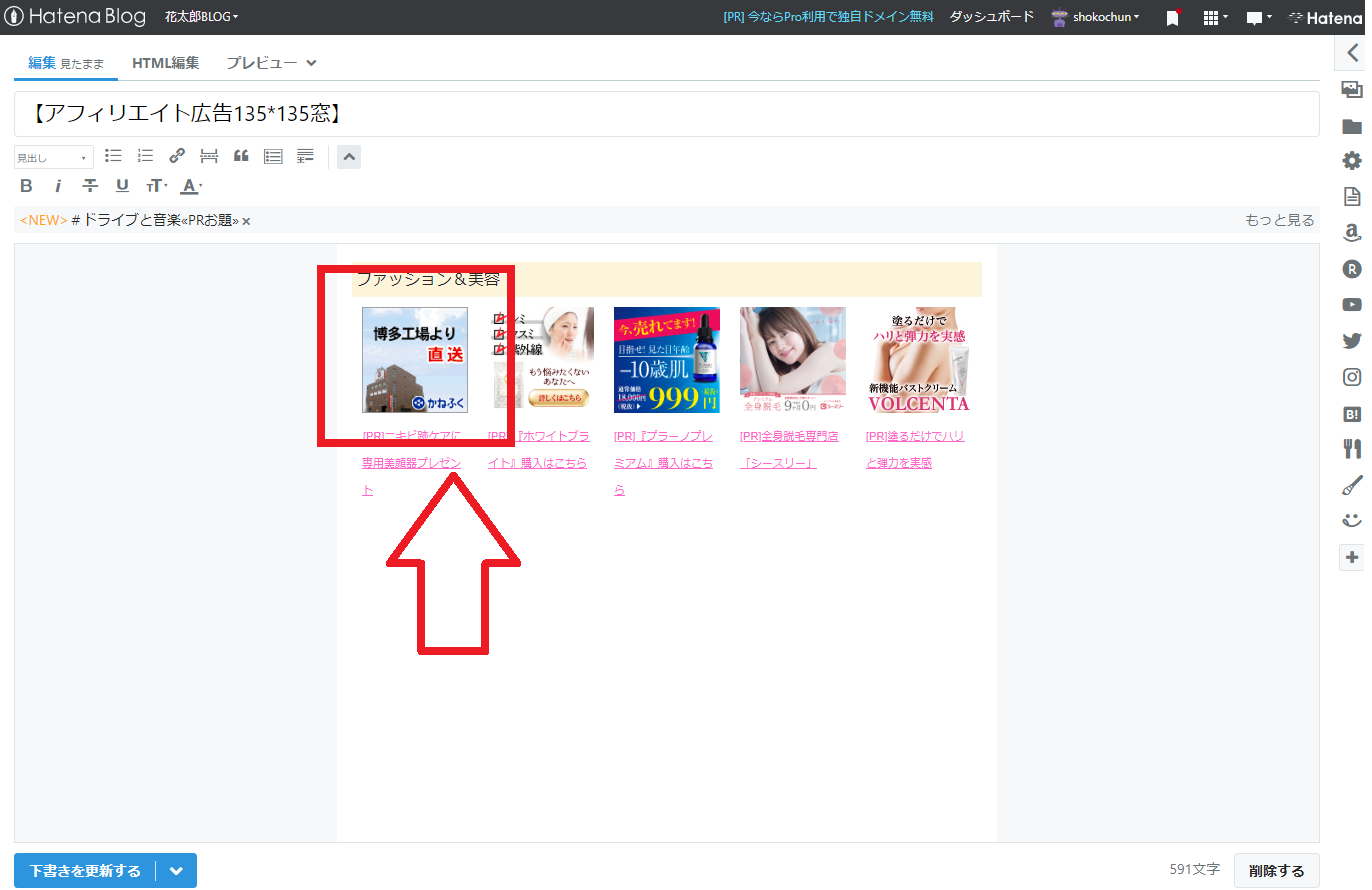
①とりあえず辛子明太子のかねふくで今回は説明していきます。
あらかじめ準備された広告バナーを見ていくと…
あったあった。125×125のサイズの広告を発見しました。少し小さいですがこのサイズを使用します。

もし、大きい画像を配置したい場合は、250×250など、一回り大きいサイズを選択しても問題ありません。
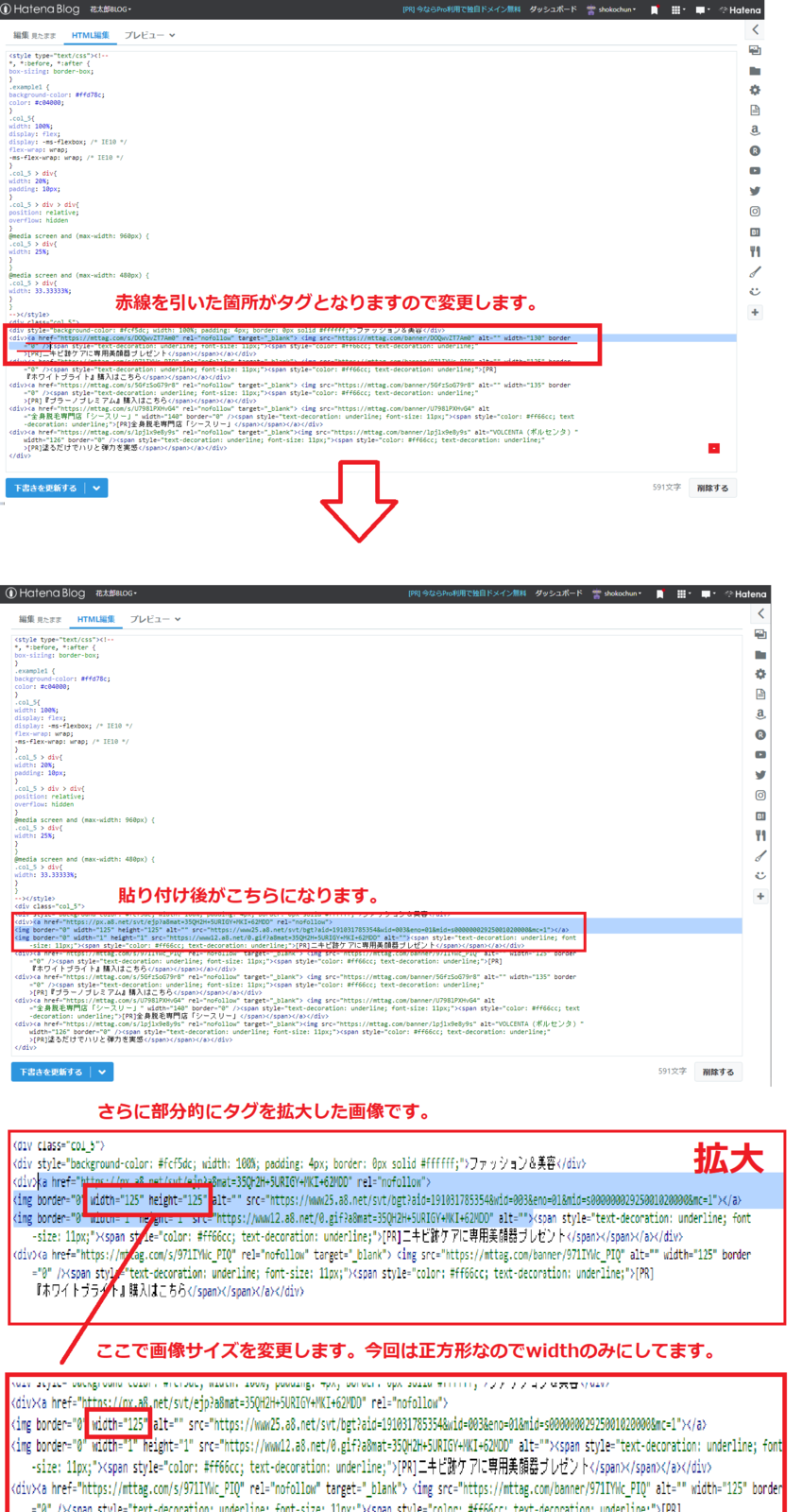
②次に、はてなブログの「HTML編集」に戻り、広告画像の張り替えをします。
少しわかりずらいかもしれませんが、画像タグの部分を赤枠で囲っています。
ここのタグを消して、先ほどコピーした広告タグを貼り付けます。

③このように変更できてるのが確認できます。
画像の下に表示されてるテキストリンクは、上記手順を踏めば、同じリンクが適用されるようになっています。
下のテキストは「編集見たまま」画面で直接打ち込んで変更してください。

このように、一つできましたら、残りのブロックも同じように変更していきます。
ブロックを変えていく事で自分だけのオリジナル広告枠を作成する事ができます。
広告の分類ごとに追加していく方法
ここまで出来たら、次はもう簡単です。
私は分類別に分けていますが、コピーして増やしていきましょう。
手順
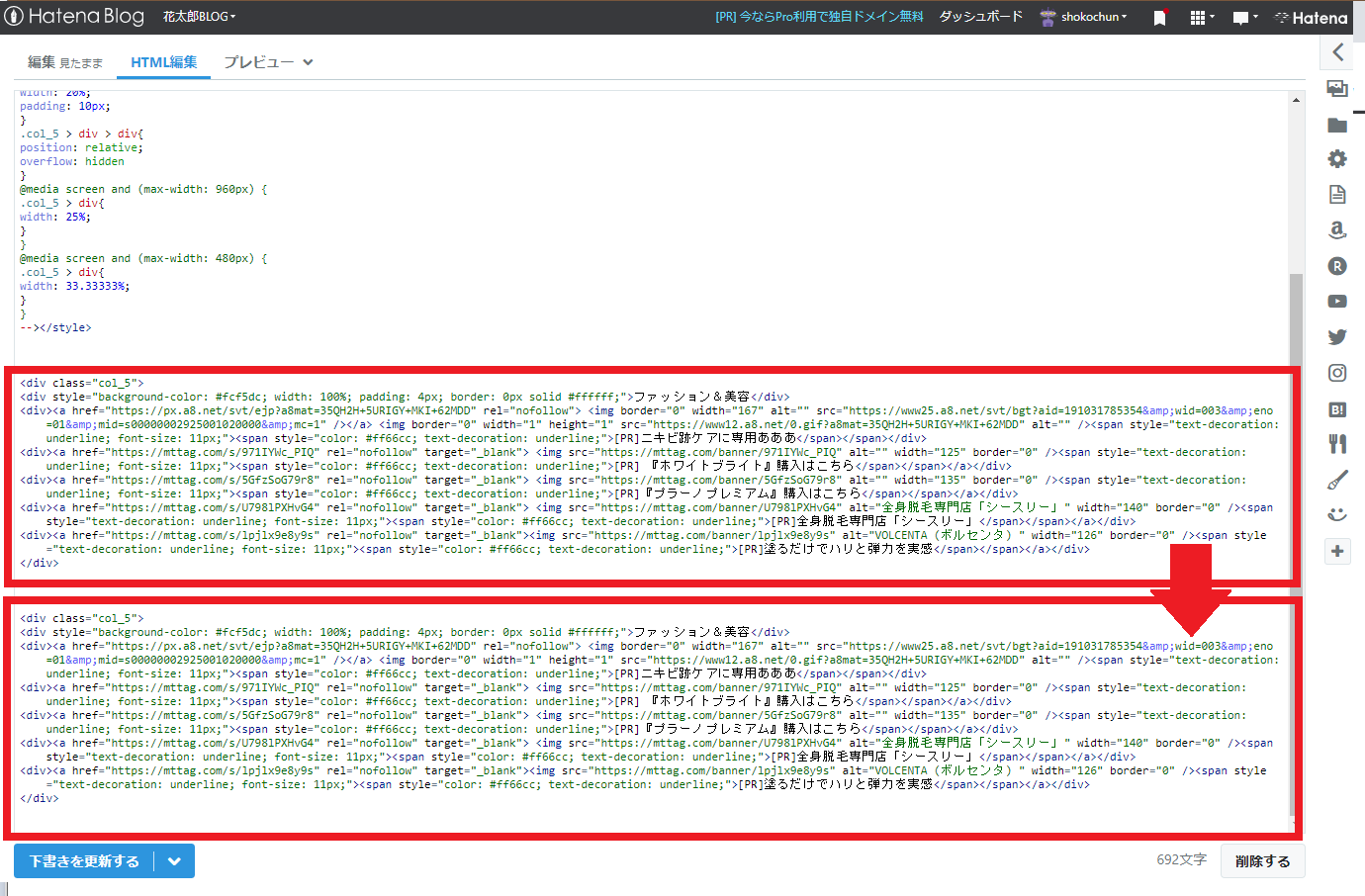
①下記画像の範囲が一つのブロックとなっています。
このブロックを全部選択し、コピーします。

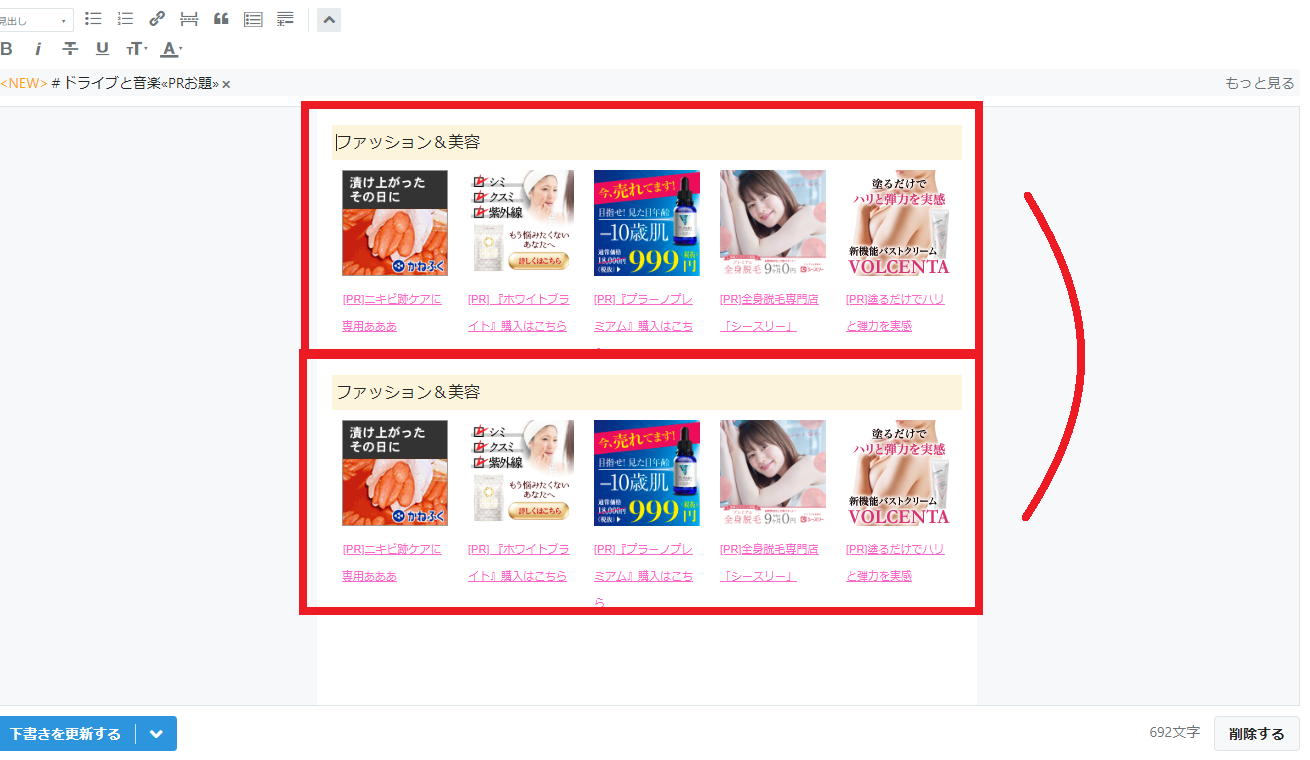
②コピーしたものを、そのまま貼り付けます。そうすると…

③はい、このようにブロックが二つできました。
こうやって、項目ごとにわけてブロックを生成していくと、ジャンル別で表示する事が可能となります。

最後に
はい、いかがだったでしょうか。
今回の説明は少しタグを変更する箇所があり、うまく伝わっているかとても不安ですが、うまくできればいいなと祈ってます。
私も手探りで行っていますが、はてなブログの限られた機能の中でも色々と工夫する事は可能です。
アドセンスにまだ合格してない方や、広告を並べて表示したい方は是非活用して下さい。
とういことで、本日も最後までご覧いただきありがとうございました。
次の更新は2/9(日)を予定しております。
また次の記事でお会いしましょうーまたねー(^^)♪
ランキングに参加しています、クリックしていただければ励みになります☺
※沢山のブロガーが登録しているランキングサイトになります。変なサイトではないのでご安心下さい。

